HTML5 (continued)
Last fall I wrote a blog post saying that I had seen a few super slick HTML5 mobile web apps and it got me thinking that the era of apps in a browser was closer than I had previously thought.
This week I saw a couple more that really blew me away.
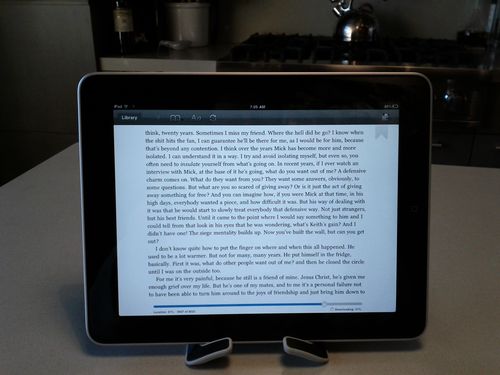
Kindle in a browser has arrived and it is sweet. Here's our library in safari on our kitchen iPad:
And here is what the reading experience looks like on the same tablet:
Basically identical to the Kindle app experience. And it also supports offline reading by storing the books on the device. Very sweet.
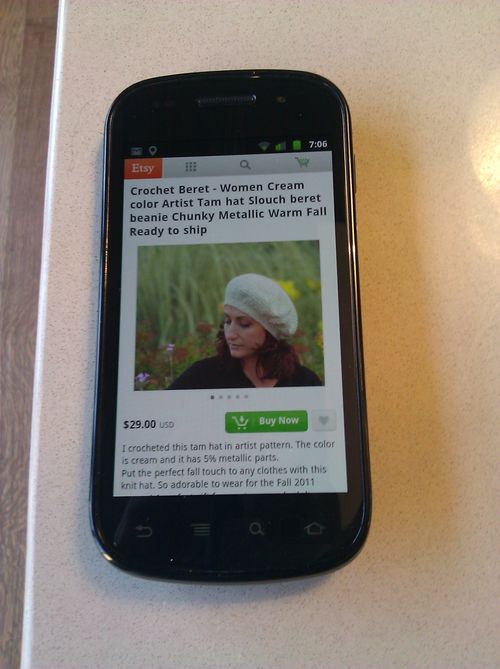
And our friends at Etsy have rolled out item pages in HTML5 on Android. Here's an item page on my phone:
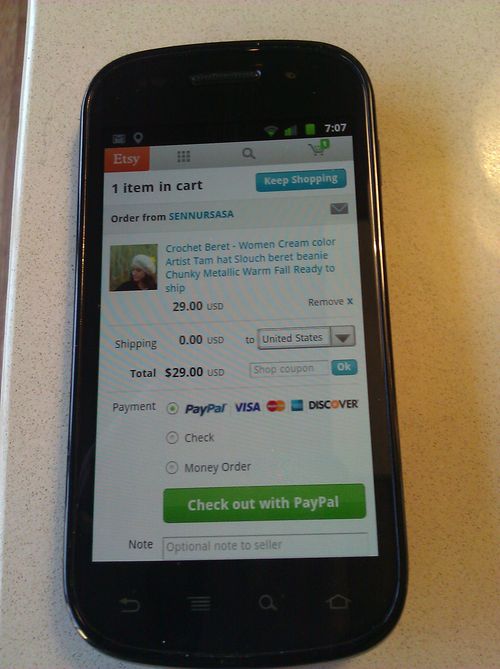
And checking out via HTML5 is a breeze:
So I'm even more encouraged today than I was last fall. HTML5 mobile web apps are taking us back to the web on mobile, where you can follow a link, go from service to service, don't need to download anything, and get shit done. That's a world I want to live in.





Comments (Archived):
with you ALLLLLLL the way.
and always have been 😉
well – ok! i didnt like twitter, or foursquare! and in the words of the heavy – how you like me now!!!!
Awesome! Working on getting HomeField fully HTML5 enabled right now.
Yup. Another one that took HTML5 to the extreme is the Financial Times App http://app.ft.com if you can put up with the initial set-up time as it downloads 50mb to your device in order to function properly.It seems that these HTML5 mobile apps give the programmer a lot of freedom of expression, so they must be designed with discipline. I think we’ll see some bad ones come out as well as the better ones.
Wonder how this will impact the outlook for Apple. They are going to lose control of the “app store” and if buying apps becomes less relevant, then that’s one less reason to choose an iDevice over Android, HP, RIM, etc.
I have been hoping to see html5 accelerate. One point of confusion for consumers is going to be discoverability, ie where is the appropriate place to search for mobile “experiences” across os-native apps or html5-powered, and will apple enable the consumer or hurt consumer in an attempt to defend their app rev stream. It changes how their phone competes as well, but there are still plenty of ways for them to stay ahead.
You can just put a pure HTML5 app in a native “wrapper” and then place it any of the app stores.
don’t you then have to pay the 30% David? which many will balk at
Sure – I was just pointing out that it’s possible to put a pure HTML5 app in any app store.
YES. POINT IS THIS ERASE ENTIRE ARGUMENT FRED USING.ONLY DIFFERENCE BECOME WHERE USER GO TO ACCESS APP, AND WHETHER IT VULNERABLE TO WIPE CACHE WHEN OFF LINE.
in the case of etsy, most of their traffic comes from social and search and it goes to item pages. so it’s all about rendering that page in the best form possible for the user. they really don’t need an app for buyers. but sellers is a different story
Don’t think this is as big a deal as you think. Two words – share link. http is the universally recognized url scheme. The freedom and flexibility that the browser allows you can’t be undone.
Love Etsy, but how come they don’t have a mobile optimised site when you land on their homepage? Wouldn’t that have been a better place to start with?
And if the new site is html5 then why is it only android?
core site works better for users on tabletsnot sure about iPhone
its coming soon. but their item pages get way more traffic. facebook and twitter and google. so they started there
Agree wholeheartedly. I went to a technology and IT conference in Israel 18 or so months ago. One presenter passionately argued, “the future is mobile apps installed on your iPhone”, while the next one (from the same company), argued, “desktop is dead, Web-only with no installation is where it is at.” I gave the conference owner/founder a hard time about it. At least be consistent!I agree with the person who stated that this weakens Apple’s (and Google’s) control, and brings the pros of Web/desktop to mobile in the right way.The big challenge was always being offline. You need to be online to get your app, and to update, but after that, you should be able to work offline – email, mobile boarding pass from Continental, WSJ, and Kindle books. HTML5 with offline gets us a long way.Here is the interesting question: given Apple’s strong interest in selling user-acceptable phones, but also strong interest in controlling the apps that get there (for stability, yes, but mainly for that 30% revenue reason), how do they reconcile the two? Safari Mobile is great for HTML5, but will it continue? Apple has some conflicting incentives.See if I can hunt down my original article….
K, found it here. I wondered back in March if Apple will try and torpedo HTML5 on their iPhone/Pad/Pod. It would make great sense in the short-run… and kill them long-run. Apple has always been good at envisioning new markets and grabbing them, but then terrible at staying in them as they expand. Will they have changed, or will they still fight to the death to hold control? Hope not, I really enjoy their products…http://blog.atomicinc.com/2…
Interestingly Apple basically makes no money from that 30%. So that mainly revenue reason is wrong,I thought that was BS when somebody pointed it out to me here but it is in fact true, a Piper Jaffrey analyst ran the numbers:http://news.cnet.com/8301-1…
That seems really strange. I am reading the article you provided right now. Thanks for providing the link.
OK, read he short CNET article. He doesn’t say they don’t make money, just that, relative to its overall revenues and profits, it is tiny. That part is certainly true.I don’t fully agree with his numbers of 2% to the credit card processors. A firm of Apple’s scale must pay less. Same for their infrastructure costs.But even if his numbers are right, 44% gross margins, while not great, are still hundred of $MM. Would be happy to have an extra $189MM in my business!As you raised it, I notice they must book the revenue *after* developer expenses, i.e. as an agent, not an inventory owner. In other words, if they sell an app for $1.00, and pay $.70 to the developer, the most their gross margins could possibly be if they booked $1 in revenue and 0.70 in expenses is 30%. Since they appear to have 44% or higher, they must look at themselves as the agent, the developer holding inventory, and the $0.30 per dollar is their total revenues. Cash is the same, but this sure looks better on a gross margin basis.Vague memory of priceline getting into trouble for doing something similar ten years ago?
The $189M is gross margins. They say they spent $81 in operation costs netting them roughly $100M. Which I agree would be a damn nice business for any of us, but is practically rounding error for them, so there is no way that drives their business one iota.Card not present with probably a lot of charge-backs is going to give you a high fee is it 2%, I’m not going to quibble.No they are conservative on the accounting in only booking $.30.Where you get in trouble is when you book the whole amount when you never took possession of the actual inventory, i.e. I buy 1,000 of your apps and then resell them. (like Groupon was doing, they don’t buy the offers)The net, net of it though is that it shows it really does cost money to run a store. You think in your mind 30% is a total rip off but in essence they are doing what they did with iTunes. Give away the blades to sell the razor.Having both an Android and iPhone, you cannot argue that the app store experience is better on the Android, everything else you can argue.Whether it will be apps or HTML5? Not sure. I think the conference organizer was great to have opposing views especially from the same company.Some days I think apps are like the AOL internet experience of yesteryear, some days I think the user doesn’t care, they just want the thing to work.Which brings me to the last point which is that you can’t just have the wild west and think it will work, it takes a ton of hard work to keep the Apple App Store clean. That I think has been a weakness of many Silicon Valley/Alley companies. They don’t extrapolate to the world outside of the valley or alley. Groupon built their juggernaut with 3,000 sales people, I couldn’t believe when Airbnb didn’t have an entire department setup already to deal with crisis. Every hotel company does.
Plus that 30% needs to cover the expenses of supporting and evaluating all those free apps. iTunes store’s goal is to run at break even.
Yes, I couldn’t remember who pointed this out to me but it was you.You’ve been having some good comments lately. I’m going to be interested to see Synchronize sounds promising.My fraternity room-mate finally got around the world on his sailboat, I’m the second post and second to last post. http://www.notallthosewhowanderare...
I’m still of the mind that Apple wants to corner the app store market to own the gaming and high end entertainment side of things. With this in mind, they want mobile web to be a huge success to discourage app store competition at the high end of this market. iOS is already regarded as a major threat to console gaming.
Well, that is a general problem with any entrepreneur, not just tech… except that tech seem to have more of a tendency to think, “if you build it, they will come.” Remember that scene in Pirates of Silicon Valley towards the end, where Jobs yells at Gates, “yeah, but our stuff is better!” Retail is hardest of all. I get corporate sales, it has its own rationale, its own sales cycle. Retail is much much harder. Lower CAC, lower revenue per customer, but really hard to quantify that CAC in advance. Also, Silicon Valley people *really* don’t like sales staff. Heck, in my years in IT I didn’t like them either, but with enough years of maturity and experience I learned to appreciate the need and then to respect the good ones. There is something cultural here, too.
I just realized you’re talking about a fundamental weakness of all “cloud vs local” architectures. Everyone needs updated, shareable data – hence cloud architecture. Everyone also needs that data to be on their person when there is no way to access the cloud – hence local.And it sounds like we haven’t really bridged the point of no return of pervasive web or ways of managing that syncing process
Heh, so this one-time engineer says, “so we just need IMAP for everything?” 🙂
Actually, you may not be so off about that idea – why is there no web IMAP?
Well, IMAP is a mail-specific protocol, but the concept is that you have local and server (i.e. cloud) copies, and can synchronize between them. In principle, iCloud is the same idea, and html5 offline is close, although more of a “copy server to local” than synchronize. Engineers are generally highly efficient people. Someone once said, “all engineers are lazy; if they have to do the same thing more than once, they will automate it,” which is the basis for modularity. I think it was a tongue-in-cheek way of saying that engineers are highly efficient due to their own self-interest.Either way, engineers *are* efficient; why hasn’t something IMAP-like, rather than html5 offline, been leveraged?
Very good question.
We’re just about there. Local storage in modern browsers already allows you to store locally while offline – there are limitations but enhancements are in the pipeline (IndexedDB).
EVERYONE FORGET APPLE ORIGINALLY HAVE NO APPS ON IPHONE, TELL EVERYONE TO MAKE HTML5 WEB APPS.ONLY GIVE SDK BECAUSE EVERYONE CRY SO MUCH.THEM PROBABLY 100% OK WITH EVERYONE SWITCH TO HTML5. THEM MAKE MONEY ON SELL PHONES, APP STORE TINY FRACTION OF THAT.
HTML5 is great and allows a unified experience cross-platforms, streamlining and reducing development costs. The few drawbacks are still no calls allowed to the device’s native controllers, such as the camera or accelerometer, but hopefully in the near future this will be enabled. Do you see the lifecycle of native apps hitting a sunset soon? This relates somewhat to your recent posts on having nothing stored locally. If all we need can be had, generated, and access via a webapp, what’s the point of going native?
I remember thinking over and over again that somehow there had to be a reasonable play for browser extensions, but the barriers to the consumers adopting them en masse were just too high.Fast forward to now, and hopefully we’re seeing that same notion coming to life with none of the downside of having to actually go and install something.
I started out as a big believer in HTMl 5 on mobile – and I’m still convinced that over time it will win.However, once you actually get into the nitty gritty, it’s clear native apps will be around for quite some time.It’s all about processing power. Smartphones have very low computing power compared to desktops and laptops. So an HTML5 app that runs fine on these platforms can be excruciatingly slow on mobile. This is because there are several layers of (interpreted) code between the HTML5 app and the actual CPU. Native apps don’t have this problem.Over time, smartphones will get more powerful and the difference in performance will go away.But, for the time being, if you want to have a snappy mobile UI you have to go native. End of.ps The Financial Times app was motivated more by getting around the App Store’s draconian commission policy rather than specific technical issues. For a great example of a native news app, look no further than the new one from the BBC.
So how do you feel about Google Chrome allowing for C to run in the browser?
I’m thrilled by it. We need to deliver all of the power to the browser while sandboxing the apps so they can’t take over the device.It’s going to be a whole new world when we achieve that.
It will be very use case dependent.3D games will not happen soon. But a huge number of apps are not particularly processor dependent, they’ll convert quickly.
I dunno Erik.Even something that users take for granted such as inertial scrolling is difficult to achieve smoothly using HTML5.It’s not just games, it’s anywhere the code must be lightening quick.
Is inertial scrolling an HTML5 issue or is that a mobile browser issue?
Well, 6 months ago (when I stopped tinkering with mobile development) it was a bit of both. HTML5 doesn’t include a spec for inertial scrolling (as far as I’m aware) and none of the mobile browsers implement it – so you have to simulate it in code (which is were processing power becomes key).
Is this what you both mean by inertial scrolling in a browser? http://www.uponahill.com/
agreed re apps .. but 3d may happen sooner than expected with webgl.
INVENTION OF PISTOL NOT MAKE RIFLES OBSOLETE.HTML5 GREAT FOR NARROW RANGE OF THINGS. FOR EVERYTHING ELSE? IT NOT.
i actually think the inverse is truethe cross platform nature of html5 will make it the standard platform and only when you need access to the capabilities beyond html5 will you write native code.kind of like in the old days every now and then you needed to write something in assembly language because there was no way to do it fast enough with a higher level langiage.
I would also note that mobile processing power is increasing at a rapid rate. High-end mobile processors are now dual-core – doubling last year’s speeds – and new microarchitectures like Cortex-A15 and Krait could boost that even more.Hardware may not be evolving as quickly as software, but it’s far from slow 🙂
Yes, and that’s why I believe HTML5 will win over time.However, the golden rule is to code for the slowest device in the market, not the fastest.So native will be with us for at least a few years more IMO.
That’s true and that golden rule has been hard to follow sometimes, especially with IE6 and the browser wars :)But, I would also add that mobile also evolves a lot faster than traditional computing. People get new phone upgrades for free or at a discount from their carriers, while new apps are pushing the boundaries and encouraging faster upgrades. So, the half-life of a phone ends up being much shorter than the life of a computer.
Agreed, the installed base of mobile devices will renew itself much more quickly than that for desktops or laptops.But, given the emergent theme of internationalization (more access from outside the US than in) you’d have to look at the global market for smartphones.In many countries smarphone penetration (as a % of all mobile devices) is still really low – and one would expect such countries to adopt smartphones which are closer to the bottom of the range.So, we’re pretty much back to square one.
html5 as an API is no different to the API’s that ‘native’ apps accessit is the universal API
I just can’t see you in a beret. Paris, maybe. NYC, no.Perhaps Apple will license the iOS to handset manufacturers as a moating strategy to fend off Android. There could be stripped down mini mobiles at a lower price point for the mass market, a taste of Apple…but diluted.
@jason, no way. Combined hardware/software is the Apple way. Never could see them doing it, just not in their DNA.
Or, ramp up iphone production and offer an uber premium Android OS option. You’re probably right though.I wonder if Apple might do its own mini iphone model loaded with iOS ‘light’?Whichever, it’s clear that Android is self replicating like bunny rabbits. Perhaps Apple will enter the search space in retaliation.
I don’t understand what you mean by “uber premium Android OS option”?mini iphone? Yes, I can see Apple doing that, differentiate hardware levels. iOS light? Cannot see them doing that. The experience with them is all or none, but the software is the same. But I could be wrong.
When it comes to Apple we’re probably all wrong. Only SJ seems qualified to speak with authority on the next right move :-)Uber premium Android OS option – an Apple handset running Android at a price point higher than an iphone. Someone will buy it 🙂
you are right about the beret. not gonna work on me!
I loved that beret – I thought is was for a female family member.I would so get it for a few friends of mine….
I really don’t get this “don’t need to download anything” argument for HTML5 apps.1) You download as much with HTML5 (if not more) as with native apps.2) What’s the problem with downloading an app once (provided you plan to use it more than once)?
What do you mean you download something?
just checked out your landing page…looks cool, but wasn’t thrilled about the planes flying toward skyscrapers (tough to get rid of that reaction)
Hey Charlie, I’m a native New Yorker myself, so I get what you mean. We have multiple backgrounds for the landing page. Refresh the browser for a new city background.
any without planes?
na we like the HTML5 planes 🙂 That jet stream is script that is creating a bunch of balls with different transparencies. Mouse over the planes as well 🙂 We are starting to release our betas next week so we will have our new landing page up soon.
typo in NY scene, circle on far right. locals should be local’s
HTML, JavaScript, CSS, images. Everything that is not content is your “HTML5 app” which has to be downloaded to the client.
I don’t think he means nothing’s downloaded (in terms of text/bits), he means you don’t have to install a lot of different native apps, manage, maintain them a la desktop model. And as you know w HTML5 you can pretty much cache your entire app locally for offline functionality. (yes that can get wiped but whatever…fresh copy waiting for you somewhere in the ether)
Kindle HTML5 app is just that – an app. It being a HTML5 in short term would serve only Amazon (if they didn’t have all the native apps to maintain). I’m not sure it’s cumulative size is less than of any of the native Kindle apps. So “download” takes pretty much as long and when it’s cached it’s not up to you (user) to decide when it redownloads itself.To be clear, I’m not against HTML5 by any means. I just think that “download” argument is pretty much baseless when you compare HTML5 app vs Native app. (And I don’t mean websites)
I think it is the change in the balance of control between developer/app owner and app store that is important here.
Sure. It has nothing to do with “download” from user’s perspective though.
No real argument there. One could quibble about not having to download the whole app right away and only download functionality as needed, but that is a different trade-off in disconnected devices.I would not be surprised to see ‘web app stores’ pop-up to provide the convenience of experience of getting the apps 🙂
There’s a Chrome Web Store already https://chrome.google.com/w…
As a user, I hate the upgrade process of native apps…
That’s a technologically solvable annoyance.
But then there’s the approval process…
That’s right. But not a consumer’s problem 😉
the time to go and download and install an app on a phone is way more than what it takes to load a web page
Agree but the delta is not very thick anymore unless it is a really big app like a game…
Right, but you download an App once, whereas you have to download an html5 app web page each time you want to use it.Look no further for the perfect html5 App: Gmail.com on a browser has the perfect balance of functionality & speed without going overboard on downloadable bloat.
I’m not sure this is necessarily true on modern mobile OSes with app stores.In case of Kindle, the HTML5 app is very nice to have for devices where you don’t read books regularly. Otherwise I don’t see why would anyone use it instead of a native app, except for political reasons. And Kindle is even skewed towards the HTML5 on iOS because of Apple’s greediness. In other cases there’s not even that advantage.HTML5 is a theoretical win for business/developers which in the long run could be passed on to consumers via lower prices, better reach, etc. In practice I think it’s just one more platform to code for, in addition to all the existing ones. So it’s an extra expense, not a saving.
HTML5 has the convenience of using the cache manifest which allows you to run offline – much like an app. The difference in the download process is that the HTML5 app can update and stay current whenever it is connected. The argument against native apps for me is the upgrade process – sync and check the app store is painful. How often do you not want the latest version? How often do you want to wait for approval to do a patch?
CAN BUILD INSTALLED APP ON PHONE WITH HTML5.DOWNLOAD TIME THEN BECOME SAME.IT NOT ISSUE OF INSTALLED VS. ONLINE. IT JUST ISSUE OF COMPARE SMALL, LIGHTWEIGHT APP TO BIG, HEAVY APP.APPLES NOT SAME AS ORANGE COLORED FRUIT.
yup, that’s right. thanks for clarifying for me charlie
you should check out node.js on mobile…it’s the perfect complement to HTML5 for running apps completely independently of the web server, https://tootallnate.net/nod…which means you can get full functionality offline, access to sockets, etc running natively on the phone. And, presumably, your phone as application server/cloud service. Ok that’s interesting now…mobile phones carrying RESTful services
BUILD DROPBOX MODEL INTO BROWSER FOR APPS, AND THEN US COOKING WITH NAPALM! 1. GO TO PAGE2. CLICK “INSTALL” (LIKE ADD BOOKMARK)3. APP CACHED TO DRIVE PERMANENTLY4. APP CHECKS FOR UPDATE EVERY TIME ACTIVATED IF CONNECTION AVAILABLEONLY DIFFERENCE BETWEEN THIS AND REGULAR APP?NONE. EXCEPT ILLUSION OF BE EASIER BECAUSE IT IN BROWSER.
l’m talking about downloading apps, not web pages
Fred – your posts this week are really compelling.
thanks. just thinking outloud.
HTML5 should now be standard for any reputable internet company. I don’t understand people that are building things using Flash. In terms of native vs HTML5 I can say that native is an overall better experience but HTML5 should now just be default!I thought we were going to remove the 5 already!
Because some people have to support corporate environments which like flash
By corporate environments you mean marketing divisions of companies that go to web bureaus and say “we want to cool 3D effects”. I wouldn’t refer to that as a reputable web company. Those companies just have a web presence for a much bigger company. I just hate web 2.0 or social sites where their site IS their business and having it built in flash. If you have funding you shouldn’t be writing things in flash. Period. So much web consumption are done on iOS devices.
No, there are speciality programs written for use ActiveX and intranet. Porting over is extremely difficult….
yup – plus there is just a ton of flash code ..and to port that takes time and money.
Not to mention the fact that much of the display advertising industry still runs on Flash. You know — the ads that pay for nearly all of the content that we read online for free. HTML5 will eventually play an important role in ad tech but there is a decade of technology, tracking, reporting etc. that needs to be accommodated and ported over before the switch can be flipped.
I’ve been studying way too much about the subject.
No, because they have mature tools. There is nothing for HTML5, developing for it is a chore.
I can’t for the life of me seem to find the link for this. Want to try it on Android 7″ tab.https://kindle.amazon.com doesn’t seem to offer me the actual reading functionality or sync the book content, although it does show my notes and hilites.
HERE IS THE URL: www.amazon.com/cloudreader or http://read.amazon.comIt does NOT work well on the Android Tab right now.Fascinating article “How Apple drove Amazon’s Kindle from the App Store”: http://bit.ly/nQ42EM
HTML5 is definitely compelling. As mentioned above, it’s only as good as its interpreters and renderers. HTML5 on Chrome is a different experience than on Safari, for instance. Mobile performance can’t cut it for the more complex stuff. (edit–wrong link!) Try this: http://www.html5rocks.comThe next massive trend will be Javascript all the way down the stack. Node, Express (or some other framework), Mongo (or other doc db), HTML5/Jquery/JS. Why? 1) Easy for any developer to jump into 2) Common language from server to browser3) great i/o capabilities, so amazing real-time capabilities4) all kinds of great efforts to improve performance of JS interpreters.I like @nodester for hosting, btw.
http://slides.html5rocks.co… is the funnest page there 😉
So far, my new startup is staying the course and planning all of our mobile engagement around HTML5 and no native mobile apps. We’re excited because it seems like that’s the right bet.One of the places we need to go is allowing offline caching of an entire HTML5 app so that the entire app can run locally, have an icon on the screen, and deal with flaky connections.Google should lead the way with this on Android.
hey Aaron – does html5 offline cache not work on android devices? I experimented with this a while back on iphone ..seemed to work well i cached a web app for months without connecting to the original server.
Maybe I’ve missed something, but I haven’t gotten it to work yet on my Android or iPad.Went to the Amazon Cloud Reader today on my iPad. Clicked the button to download a book for offline and hit “increase” on the database size. Added the icon to my home page.Disconnected the wi-fi and when I tapped the Cloud Reader icon, it said “can’t open cloud reader…no network access.”I’m definitely not a “normal” so it’s not easy enough yet! 🙂
Aaron – i tried it and had the same problem. I did notice an error message “Error saving app. tap here to try again” displayed at the bottom of the app UI. maybe the app cache code isn’t working right just yet..
well, it’s cool that they’re trying! I think the OS needs native support and understanding of HTML apps. Like an “install app” button rather than trying to do it in the browser.
yeah – very cool they’re trying 🙂 I think these are pretty minor issues that will get resolved soon.One interesting observation – running kindle cloud reader from a bookmark in safari kept the safari browser UI around ..while running it from the bookmark that was added to the iOS homescreen ran the app without any safari UI. …that is quite cool!
Yes, I did see that part and loved it!
Ok – I got it to work in offline mode as long as it was already running in safari – but not by clicking on the home screen icon.If it was already running in safari I could read the books in my “downloaded” library ..and the app would disallow going to the “cloud” part of the library… definitely some usability issues to overcome there for the “normals” 🙁
In brief testing, I noticed that you need to progress beyond the initial page of a book (or perhaps perform an action like a page turn) to have it cached in your downloaded library. Once a book was downloaded, starting from the homescreen icon worked fine form me.
Thanks…
As I understand it one main reason for this “cloud” reader is that they can now have the store bottom back on the reader as it does not depend on AAPL so they will not have to pay 30% – of course others will do the same
What people don’t talk enough about is use of HTML5 for analytics both from a tracking perspective as well as reporting/data visualizations. Proud to say Yieldbot is not compatible with any browser that does not support HTML5.
are you going to write a post about this Jonathan? nudge nudge
great point. although our portfolio company Flurry does a pretty good job for mobile app developers
It is incorrect to say that the Kindle web app gives you the same experience as the regular app. I gave it a try, but it lacks some of the most important features for me as a student. The foremost of those is highlighting, which is absent, and viewing my highlights in the sidebar, which is far inferior. I also like the column reading feature which is neither present. I’m not saying I disagree that web apps are a big part of the future on my iPad; but I would suggest that they have a ton of catching up before they gather much interest from those of us used to the features offered from apps as we’ve known them.
great point about highlighting. i didn’t try that this morning. that is a big deal
Just try Aside Magazine, an HTML5 apps and see how much it sucks on the iPad 2. HTML5 is far from being the promised silver bullet.See http://pinchzoom.com/posts/… for a developer perspective.Only big companies can afford the effort and it’s the best they can do? How disappointing.
IT TALENT ISSUE.MAKE GOOD HTML HARD.MAKE GOOD HTML5 HARDER.MULTIPLY BY DUMB COMPANIES NOT PAY FOR TALENT THAT DO IT RIGHT.
HTML5 looks like one more step in an old theme: Use newly, relatively cheap bandwidth and client side computing for a ‘dumb terminal’, a ‘thin client’. Here “dumb” originally meant ‘low functionality’, but the larger point was that the functionality was easily duplicated in the industry and, thus, quickly popular and an important industry standard.Advantages of a ‘dumb’, i.e., standard, client for an application user interface include:(1) The application writers get a popular standard to write to for their user interface.(2) The client side saves on system management — i.e., install one Web browser and use it at any of many tens of millions of Web sites from some tens of millions of developers, i.e., instead of installing tens of millions of applications.(3) Since a ‘dumb’ terminal generally is more secure on a client than a native application, client security is simplified and enhanced.The ‘standard’ clients have had another big advantage: Such clients have had much less functionality than native applications making the user interfaces much simpler. So, with a native application such as Microsoft Word, the developers were able to make the user interface so complicated that a user could spend weeks getting facility — one program, weeks. In wild contrast, Web browser users use any of tens of millions of Web sites effectively right away. HUGE difference.Why? Because with old HTML, the Web site developer had only a few, simple tools to use for the user interface so that anyone who had a little experience with a Web browser could use nearly any Web site.So, there is a threat: With much more capable user interface functionality, developers can create Web sites that take as long to learn to use as Word.There is another threat: There is an idea, a myth, that a ‘rich user interface’ is somehow highly desirable. So, we’ve had emphasis on color instead of just monochrome, graphics instead of just characters, icons, cut and paste, drag and drop, pop-ups, pull-downs, mouse-overs, and more.But in the end, the fundamental need is to serve the human user with entertainment, information, communications, education, economic transactions, etc. I contend that for this need, a much ‘richer’ user interface is encountering the law of diminishing returns. In more detail, I would make three points to moderate excitement about richer user interfaces:(1) A richer user interface can be much more expensive for the developer. In particular, high quality video can take us to Hollywood where 90 minutes of high quality can cost $50 million.(2) The interface is not the content, only the bottle, not the wine. So far, old HTML and Flash can do well meeting the fundamental needs of the users.(3) Richer user interfaces can be much more difficult to learn to use. Already the extra user interface functionality in Flash is letting individual Web sites be enough different to require users to do some exploring just to use the site, e.g., to expand to full screen, to stop and restart the video, or to adjust the sound level.I would say that, as computing moves forward, more is needed in ‘constructs’ for more in ease of use. Such ‘constructs’ are only loosely connected with user interface functionality and, e.g., might involve various cloud services, ‘social graph’ and ‘interest graph’ functionality, recommendations of wide variety, subscriptions, notifications, analysis of ‘big data’, etc.Net, I see no end to the future promise of computing, but for now I’m not excited about richer user interfaces.
There is no question that native apps still have better performance and as HTML5 improves the gap will close. However, the cost of developing for multiple platforms is currently huge, and for smaller apps and publishers HTML5 should be the baseline today. HTML5 can be wrapped in native apps to get app store distribution. Of course some apps like games require native capability, but the vast majority of mobile apps are of the browsing/task sort, and HTML5 is fine for this.
HTML5 is a framework that builds on top of the existing web. If anyone thinks that apps will kill the web anytime soon, they just don’t know their tech.
Apple was right about Flash… seemingly daily updates of Air, Acrobat, which are very painful for enterprise IT to roll out consistently… and if you don’t you get pwned by hackers ,,, and sometimes even if you do – http://bit.ly/eE6E7J . Plus if I understand correctly, it seems like Apple’s weak security model for iPhone means an exploit would access all your email, contacts, data. Not to even mention the crashes, crappy Android performance.
in particular for shopping, I do not want to have amazon.com,backcountry.com, etc, native apps on my iPad when they offer very little if anything over what a good HTML5 implementation would. I would rather just navigate to the HTML5+mobile aware website for shopping. For games, productively software,image editing software, I think native is still hard to beat.
totally
HTML5 enables users to access Windows apps and desktops from any device with a compatible browser, here is a use case at City of Orlando with Chromebooks: http://www.computerworld.co…Our company, Ericom, provides that solution: http://www.ericom.com/html5…It also works on mobile devices, contact us for our recent version that supports virtual keyboards.
Since we power mobile apps that merchants that use our platform (predominantly service businesses) put in front of their customers, we made the choice to go all HTML5 from the get go. It has paid dividends – last month we saw over 2,000 reservations worth $100K+ made from mobile devices. As a percentage of self-booked reservations it’s still small (under 5%), but they’re growing fast.
Interesting that you have changed your tune on the timing. Once this development plays out, it will remove one of the last huge barriers for smaller mobile developers. Building rich applications for multiple mobile OS’s is a reality that we have to deal with here at foursquare and keeping those native applications in lock-step with one another from a feature perspective is always a challenge. Lean, mobile 1st start-ups will be the biggest beneficiaries from the proliferation of HTML5.
On a related note, I was just noticing how good avc.com looks on my iPhone
thanks to nathan bowers. he convinced me that we design for the iphone and it will look good everywhere. it is particularly great in a tablet browser which is my primary reading environment
Interesting.Just found this post on his site about mobile Safarigoo.gl/iHJWZ
If it is “in the browser” is it truly “on the Internet”?Maybe the Internet completely goes away then?The problem with this is that the pages turn over very slowly even on an Android.And is it really comfy curling up with a…Kindle to read off a screen? I can’t imagine doing that. I’m going to wait until they get to a future iteration where the machine is made out of some flexible soft material that you can fold up or clutch.
A lot of comments on this blog make me realize that most people in this industry have a very superficial surface understanding about technology. Claiming that html5 is making all of this is possible is only a shallow fraction of the truth. Advances in javascript engines and the way browser handle javascript and advances in the webservers delivering this content has a lot more to do with these apps and the performance of them than html5……not to mention most of the cool stuff that you think is HTML5 that gives you a flash-like experience is really CSS3.I just think it’s funny how people claim they want a certain technology or code used…..like I believe i read a comment where someone was talking about C running in Chrome. Trust me, you don’t want to have to write wesites in C. Nothing would ever get done…..So my suggestion to all the investors, marketers, business side people, and consumers who think they are investor/founder/ceo/advisor/product managers, either drop $100 on some programming books and invest the time an effort to understand the underpinnings of the business you claim to be an expert in, or talk in terms of the features, functionalities, and benefits of technology products rather than the code language it was written in.
HTML5 COMMON TERM FOR HTML5+CSS3+JAVASCRIPT STACK. YOU NEED REMOVE FOOT FROM MOUTH, IT AFFECTING YOUR BRAIN.
Nice iPad stand. Kickstarter?
Yes
I have always believed that apps break the web and we should get rid of them fast. I am happy to see HTML5’s timing in that it’s matured before the apps got mission critical as utilities. It’s time for HTML5 frameworks that accelerate development cycles.
Well I don’t want to break it to you, but there is a possibility that what you are seeing is not HTML5. It’s just responsive design. HTML5 brings lots of new features, but nothing I can see from your screenshots. Responsive design can be achieved with couple of conditional browser specific CSS.On the other hand, I do believe that mobile web applications are easier to use than native apps.
“That’s a world I want to live in.”Amen.
” HTML5 mobile web apps are taking us back to the web on mobile, where you can follow a link, go from service to service, don’t need to download anything, and get shit done. That’s a world I want to live in”Well said. And it must be a relief for Google – they can now model the mobile world around search, just as they have done online.
“Get shit done”!!!!! love it.
It would be nice if this became a release valve for patent infringement threats with current handsets too.
Do HTML5 technologies allow for sharing of information/documents/files between different sources/applications? Say text/a document I have stored on my iphone/pc (A CV stored on dropbox) and a job board that wants an uploaded CV?
Accessinh parts of your mobile hardware is still tricky, such as the camera to take a pic… apps still rule for that. (4sq can’t have photo uploads yet for example)