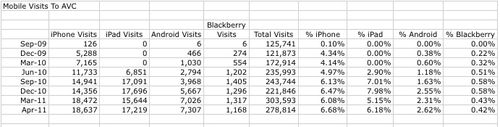
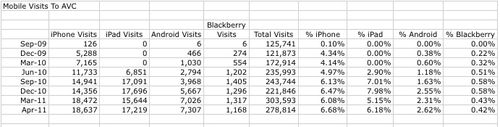
I noticed that 16.2% of the visits to AVC in the past 30 days were from mobile devices so I did a little digging into that number. I opened a spreadsheet and went back in time on google analytics and the result is this chart. If you want to make it larger, click on the chart and load it in its own tab.

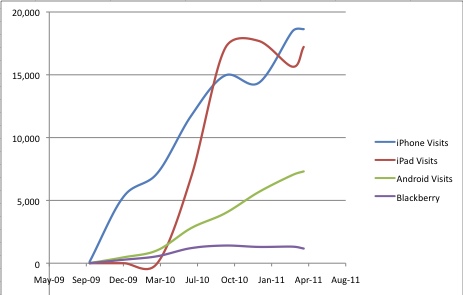
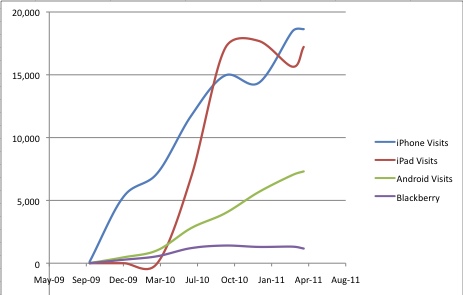
I then drew up a couple graphs. Here is total visits from the four most popular devices over time:

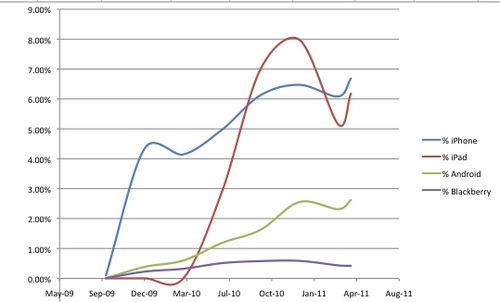
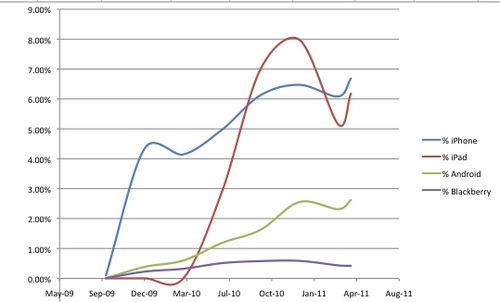
But traffic to AVC has been growing pretty rapidly, so then I looked at this chart expressed as a percent of total visits:

So what does all of this tell me? Well first, a lot of people are reading AVC on mobile devices. Total mobile visits to AVC in the past 30 days was just north of 45,000. But the mix is equally interesting.
Probably the most interesting figure is iPad vists per month. In September 2010, AVC had 17,091 visits from iPads. In the past 30 days, iPad visits were 17,219, essentially flat. And on a percentage of total visit basis, the number was 7% of all visits last September and it is 6% of total visits in the last 30 days. That is not what I would have expected. iPad visits to AVC are not growing and are declining on a percent of total traffic basis.
iPhone, on the other hand, continues to grow month after month and now represents 6.7% of all visits. However, it was 5% of all visits in June of 2010 and 6% of all visits in September of 2010. So iPhone visit growth is slowing after a tear in the second half of 2009 and the first half of 2010.
Android is coming up fast. It grew 4x as a percent of visits from March 2010 to March 2011. But Android is not growing fast enough to overtake iPhone and iPad anytime soon. At the current growth rates, that would not happen until late 2012 at the earliest and that assumes continued flattening of iPhone and iPad.
Blackberry trails the other three devices by a lot and Blackberry visits to AVC have not grown in absolute numbers since the middle of last year.
The AVC audience are early adopters and the leading edge of technology users. So these numbers are not likely to be representative of blogs or online media broadly. But it is still very interesting to see them.
The iPad numbers in particular are interesting. I'm wondering if iPad users are reading via applications that Google Analytics does not record as an iPad. That would make sense. If so, the iPad numbers could be significantly higher than the numbers shown above.
But the big message is the early adopters are reading more and more on their mobile devices and at the current growth rates, half of the visits to AVC could be on mobile devices by the end of 2012. That is a megatrend. And it is investable.